Полоса прокрутки на сайте
-
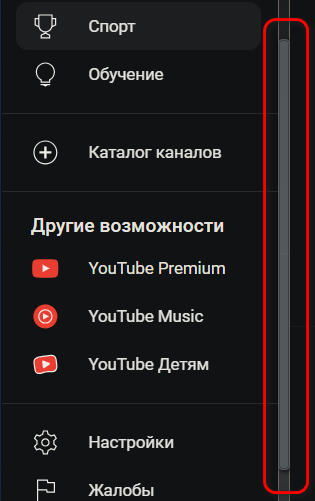
на каких-то сайтах полоса прокрутки большая,
на каких-то буквально 1,5 мм - очень тонкая
часто приходится ей пользоваться из-за чего вопрос.
тонкая/толстая полоски это функционал конкретно сайта или возможно настроить в браузере, редактированием файлов или cssя не знаю как спрятать изображения под спойлер здесь
вот как пример 2 скрина с тонкой полоской


и 1 с удобной

-
из-за чего вопрос.
тонкая/толстая полоски это функционал конкретно сайта или возможно настроить в браузере?Да, возможно настроить в браузере:
Настройки браузера → Внешний вид → Настройки окна браузера → Тонкие полосы прокрутки.я не знаю как спрятать изображения под спойлер здесь
Перед тем, что хотите спрятать под спойлер ставите
>> -
@RX21 said in Полоса прокрутки на сайте:
Да, возможно настроить в браузере:
Настройки браузера → Внешний вид → Настройки окна браузера → Тонкие полосы прокрутки. всё-таки, по-моему, не совсем. Это работает только для полос прокрутки в интерфейсе браузера типа почты, боковой панели, настроек и т.п.
всё-таки, по-моему, не совсем. Это работает только для полос прокрутки в интерфейсе браузера типа почты, боковой панели, настроек и т.п.@klov3244 На 99,(9)% сайтов вид полос можно поменять css-синой в расширениях типа Stylus
::-webkit-scrollbar { width: 10px; height: 10px; } ::-webkit-scrollbar-thumb { background-color: rgba(127, 127, 127, 0.6); background-clip: padding-box; border: 2px solid transparent; border-radius: 5px; } ::-webkit-scrollbar-thumb:vertical:hover, ::-webkit-scrollbar-thumb:horizontal:hover { background-color: rgb(110, 110, 110); } ::-webkit-scrollbar-thumb:vertical:active, ::-webkit-scrollbar-thumb:horizontal:active { background: rgb(95, 95, 95); } ::-webkit-scrollbar-corner { background: none; } ::-webkit-scrollbar-track { background-color: transparent; }Вместо 10px необходимое значение ширины (и высоты для горизонтальных полос) вписывайте. Ну и цвета по усмотрению, если нужно.
-
@RX21 said in Полоса прокрутки на сайте:
Настройки браузера → Внешний вид → Настройки окна браузера → Тонкие полосы прокрутки.
Это только для самого браузера и то не везде (не работает в окнах Почта тело письма/Почта новое письмо/RSS/Режим чтения/замок адресной строки). Предлагал готовое решение (правки в bundle.js) - но никому из разработчиков это не нужно, как обычно.
@klov3244 said in Полоса прокрутки на сайте:
на каких-то сайтах полоса прокрутки большая,
Для сайтов нужно создать вот такой js:
// ==UserScript== // @name css4url // @description CSS для разных сайтов // @version 28.12.2023 // @author Capushon // @include * // @exclude *://192.168.* // @grant none // @run-at document-end // ==/UserScript== (function() { var css = document.createElement("style"); var head = document.head; head.appendChild(css); css.type = 'text/css'; css.innerText = ` ::-webkit-scrollbar {width:10px !important;height:8px !important;} ::-webkit-scrollbar-track-piece:start {background:linear-gradient(0deg,rgba(209, 217, 235, 0.95) 0%, black 100%) !important;border:1px solid #727272 !important;} ::-webkit-scrollbar-track {background:rgba(209, 217, 235, 0.95) !important;border:1px solid #727272 !important;} ::-webkit-scrollbar-thumb {width:80px !important;height:80px !important;background:rgba(107, 107, 107, 0.88) !important;border-radius:4px !important;outline:0.9px solid #ffffffc4 !important;outline-offset:-1.9px;margin:0px auto !important;box-shadow:1px 1px 4px black;} ::-webkit-scrollbar-thumb:hover{background-color:green !important;} ::-webkit-scrollbar-button {display:none;} `; })();(@exclude ://192.168.) - это там где не нужно менять стиль, например на роутере и т.п.
Вот готовый: https://depot.4d2.org/fCVSLH4G6d3J.7z
- Открываем chrome://extensions
- Перетаскиваем мышкой из проводника CSS4url.user.js прямо в это окно

скрипт установится как расширение.

- Так будет одинаковый скролл на всех сайтах, его ширина зависит только от масштабирования самого сайта.

-
@Capushon said in Полоса прокрутки на сайте:
Предлагал готовое решение (правки в bundle.js) - но никому из разработчиков это не нужно, как обычно.
Не подскажете, кому и как предлагали?
-
@Capushon said in Полоса прокрутки на сайте:
Открываем chrome://extensions
Перетаскиваем мышкой из проводника CSS4url.user.js прямо в это окноне могу установить. файл почему-то скачать предлагает
конкретно в вивальди
проверил в других хромиум браузерах. предлагает установить - все норм
-
@sedative29rus said in Полоса прокрутки на сайте:
Вместо 10px необходимое значение ширины (и высоты для горизонтальных полос) вписывайте. Ну и цвета по усмотрению, если нужно.
Супер! Очень удобно, что полоску под себя 2 кликами можно изменять
-
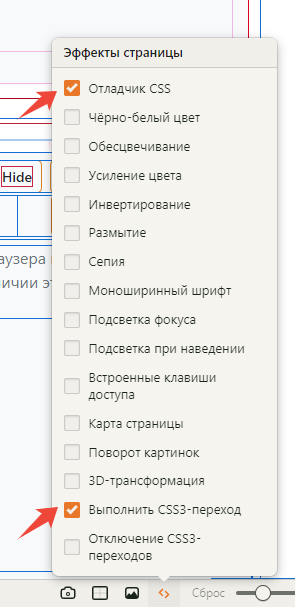
@klov3244 в настройках окна на нижней панели браузера необходимо включить CSS-отладчик и и выполнить CSS3-переход. при наличии этих разрешений скрипт будет установлен

 image url)
image url) -
This post is deleted! -
шикарная вещь. я бы в настройки браузера добавил!

возможно ли сделать. чтобы полоса прокрутки не изменяла размера в зависимости от масштаба страницы?
при масштабе в 30-40% страницы. полоска становится ну очень тонкой
